Add Firebase SDK
Now it's time to add the publishable firebase config to the app
Copy the template file
From your app root execute this bash command to create a new file which will hold your firebase public credentials.
cp src/app/config/firebase.blank.txt src/app/config/firebase.ts
Grab your config
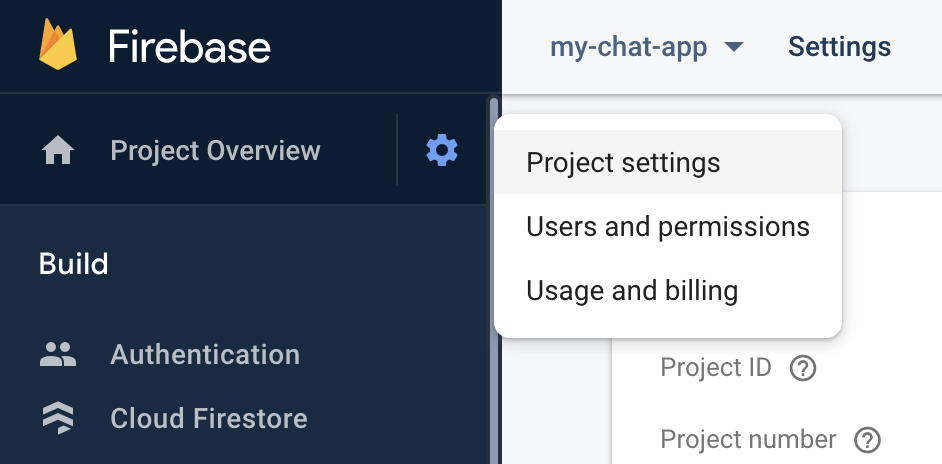
From Firebase menu, click the cog button located right after Project Overview and then access Project Settings

Register app
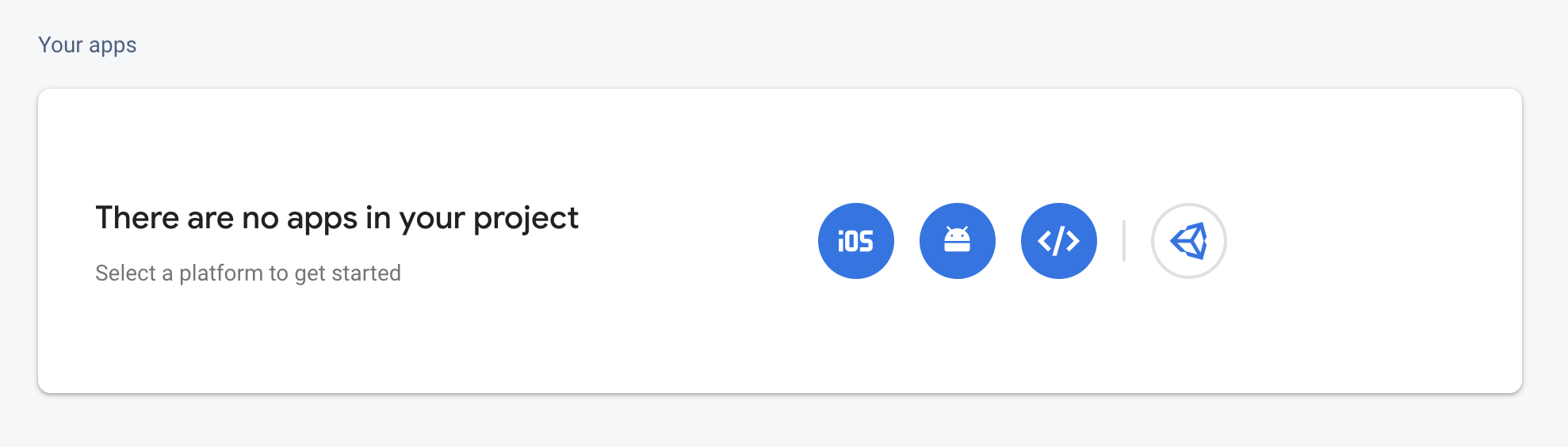
Then register a new web app platform (the < / > icon)

You'll be prompted to enter an app nickname. Firebase Hosting option is not required, make sure it's unchecked.

Edit with your credentials
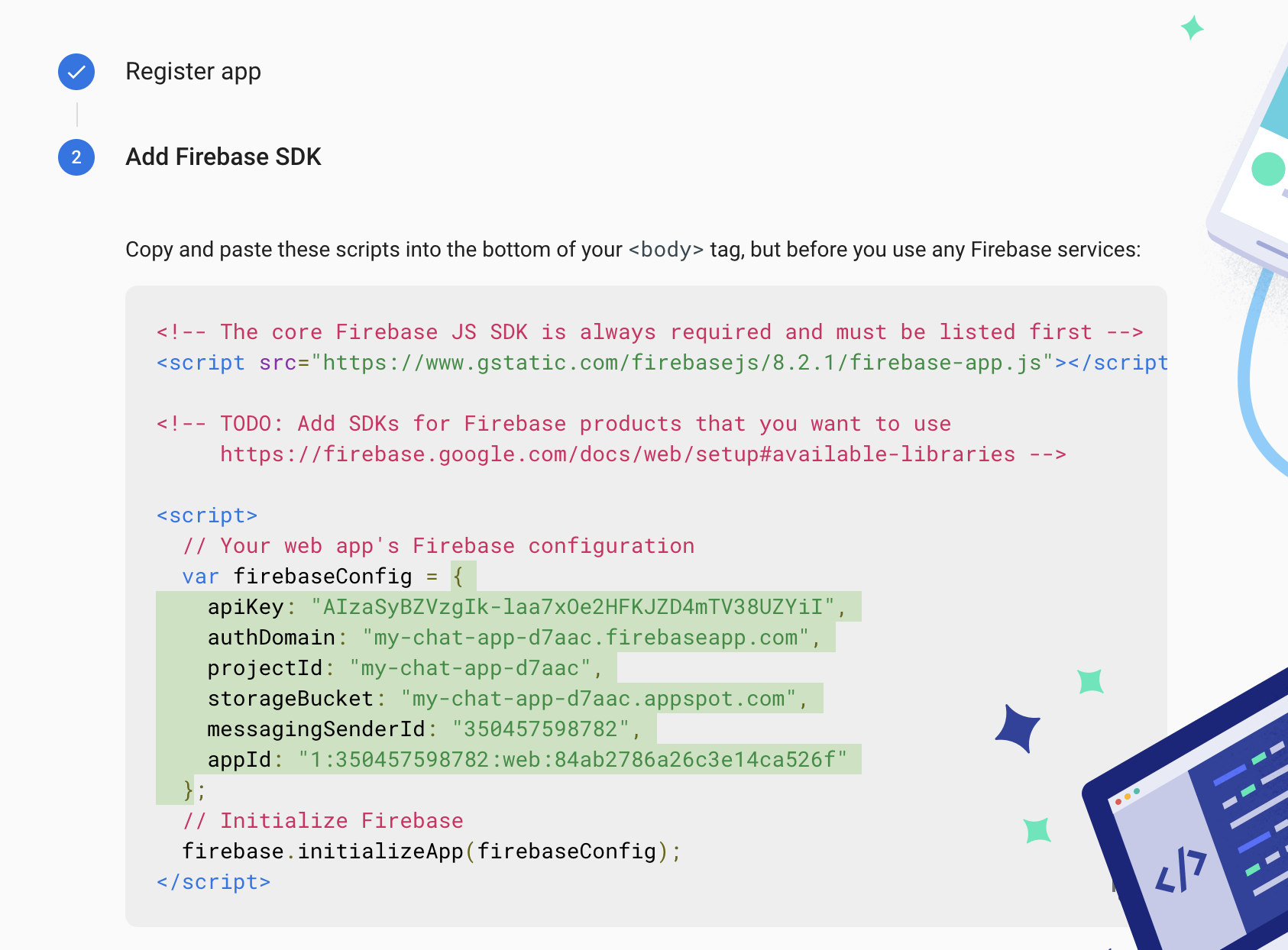
Open the newly created file and paste the whole config object acquired in the earlier step
export const FIREBASE_CONFIG: any = {
apiKey: "AIzaSyBZVzIk-laa7xO2HFKJZD4mTV38UZYiI",
authDomain: "my-app-d7bac.firebaseapp.com",
projectId: "my-app-d7bac",
storageBucket: "my-app-d7bac.appspot.com",
messagingSenderId: "3504521598782",
appId: "1:3503157598782:web:84ab2f2786a26c3e14ca526f",
};
Make sure to not replace the FIREBASE_CONFIG constant. Only add the object content. Final result should look like as the code snippet above.